機能紹介 » ホームページ編集 - ホームページメニュー - ホームページ作成
(3-1-3) 本文部分の編集
本文部分の編集には、下記の部分を利用します。
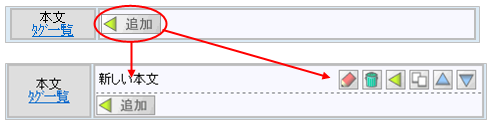
現在は何も設定されていない状態なので「追加ボタン」をクリックします。

すると、「新しい本文」という文字と「各編集用ボタン」が追加されます。
「新しい本文」の部分をクリックするとテキストボックスが出現し、本文の編集を行うことができますが、ここでは「詳細編集ボタン 」を押して、本文で表示される各情報について、詳細の設定を行います。
」を押して、本文で表示される各情報について、詳細の設定を行います。
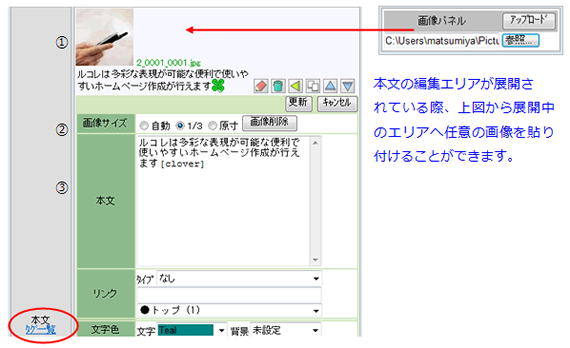
「詳細編集ボタン 」をクリックすると編集エリアが大きく拡大されます。
」をクリックすると編集エリアが大きく拡大されます。
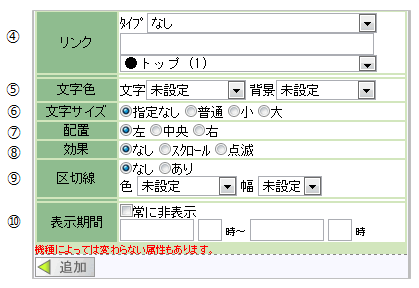
■本文の編集エリア

| ①エリアプレビュー | 貼り付けた画像や本文の表示状態など、編集内容を確認できます。 |
|---|---|
| ②画像サイズ | 画像を表示するサイズの選択及び削除を行えます。 |
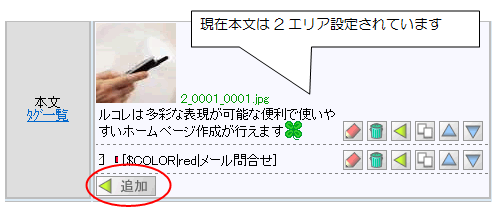
| ③本文 | 本文エリアの文字編集を行います。上の「タグ一覧」をクリックすると絵文字や罫線、文字の装飾や特殊なリンク先の設定を行う為のタグの一覧が表示されます。
例として上の図では、タグ一覧の「クローバー(絵文字)」のタグを本文に入力することで絵文字を表示しています。 
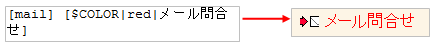
タグには様々な種類が存在しますので、色々とお試しになってください。 例えば、メールの絵文字を利用するタグと文章の色指定を行うタグを組合わせ、この本文エリアへ追加した場合、下記のようになります。 
|

| ④リンク | 本文に入力した文字をクリックした際にリンクする先を設定します。
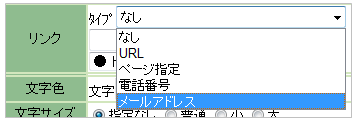
最初は何も設定されておらず、通常の文字として表示されます。 では、先ほど③で作った「メール問合せ」に「メールアドレスへのリンク」を設定して見ましょう。 「なし」と書かれた部分をクリックするとメニューが表示されるので。「メールアドレス」をクリックして設定します。 
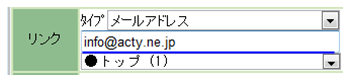
その後空白だったアドレス部分に任意のメールアドレスを入力します。 
すると、  と表現され、クリックした際に自動的にメール機能が立ち上がる設定が完了します。 と表現され、クリックした際に自動的にメール機能が立ち上がる設定が完了します。
|
|---|---|
| ⑤文字色 | 入力した文字を表示した時の色を設定します。 |
| ⑥文字サイズ | 入力した文字を表示した時の大きさを選択します。 |
| ⑦配置 | 文字、及び画像の表示位置を設定します。 |
| ⑧効果 | 文字を右から左へスクロールさせる表現や点滅の表現を設定します。 |
| ⑨区切り線 | 「作成した本文」と「下に追加される本文」との間の線を設定します。 |
| ⑩表示期間 | 作成した本文を表示する期間を設定します(限定の情報など)。 |
以上の方法で本文を設定することができます。
また、本文は「追加」をクリックすることで無制限に追加することができます。

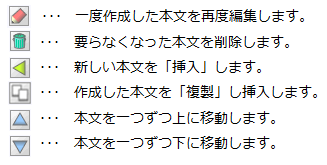
■右側のぞれぞれのボタンの機能

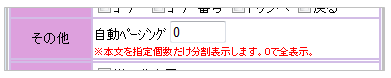
尚、本文部分が増えすぎた場合、「ページトップ部分の編集画面」の「その他 自動ページング」の数ごとにページを区切ることが可能です。

例:本文を10エリア分設定すると携帯で見た際にかなり縦長になってしまいます。
この時自動ページングを「5」と設定しておくと、5エリア表示した後は「次へ」のボタンが表示され、クリックすることで6エリア以降の本文を閲覧することができます。